こんにちは、わしづかみウェビナーです。SNSやサイト上でウェビナーを告知する際、ウェビナーの告知用バナーを用意することはもはや必須と言っても過言ではありません。
なぜなら、現在は大変多くのウェビナーが開催されているため、まずは画像で内容を判断するという方が多いためです。さらに、ウェブ上では文字だけの告知よりも、画像を使用したほうがより人の目を引くことができます。また、一つ画像を用意しておけば、SNS広告やディスプレイ広告など様々な場面で使用することができ、マーケティングの幅を増やすことも可能です。
今回は、ウェビナーの告知画像を作成する方法や、画像を自作する場合のポイント・おすすめツールなどをご紹介させていただきます。
ウェビナーを開催したいけれど画像の用意をどうしよう…とお悩みの方はぜひ最後までご覧ください。
ウェビナーの告知画像を作成する方法
ウェビナー告知画像を作成する際、まずは「プロに外注する」のか「自社で作成する」のか検討する必要があります。それぞれの場合でメリット・デメリットがありますので、予算や求めるクオリティに応じて検討すると良いかと思います。
外注の場合
デザインを外注する場合には、デザイン会社に依頼するか、クラウドソーシングなどを利用してフリーランスのデザイナーに依頼する方法が主です。
①デザイン会社・制作会社に依頼する
デザイン会社に制作を依頼する場合には、「バナー作成」などのキーワードで調べてみましょう。会社によってデザインのクオリティや雰囲気・料金にかなり差があるので、自社で求めているデザインや、予算内で作成可能な会社を探して依頼することになります。
デザイン会社に外注するメリット・デメリットは下記のようなものがあります。
メリット
- ある程度一定のクオリティが期待できる
- 修正などの対応がしっかりと決まっている
- 誠実なやりとりが期待できる
依頼する会社によって差はあるものの、社内である程度クオリティが管理されている場合がほとんどなので、一定のクオリティの告知画像を作成してもらえます。
会社ごとに修正回数や範囲などの対応があらかじめ定められていることが多いので、思っていたものと違う場合・ミスがあった場合にどのような修正が可能なのか確認しておくことが可能です。
会社の事業としてデザイン制作を行っている場合、途中で連絡が取れなくなったりなどの不安要素が少ないのもメリットです。不安な場合は実績が多い会社や評価の高い会社を選びましょう。
デメリット
デザインのプロが複数在籍するデザイン会社へ依頼すれば、デザイン面・やりとりの面でほとんど不安はありませんが、フリーランスへの依頼や自社での作成と比べて費用が高くなる場合が多いのはデメリットと言えます。
②フリーランスのデザイナーに依頼する
フリーランスデザイナーに依頼する場合は、クラウドワークス・ランサーズ・ココナラ等のクラウドソーシング仲介サイトを使用して依頼するのが一般的で簡単な方法です。
フリーランスデザイナーに外注するメリット・デメリットは下記のようなものがあります。
メリット
- 安価で発注できる場合が多い
- コンペなどの形式をとることも可能
クラウドソーシングで依頼すると、デザイン会社に依頼するよりも安価で依頼できる場合が多く、コストを抑えてバナー作成の依頼が可能です。
利用するサイトによっては、コンペ形式でデザインを募集することもできます。コンペ形式とは、複数のデザイナーに作品を応募してもらい、そのなかから気に入ったものを選ぶことができる形式です。デザインを見てから受注者を決めることができるので、受注者選びに失敗したということがなく安心です。
デメリット
個人の登録が多いクラウドソーシングでは、それぞれのデザイナーのスキルも様々です。何十年の経験を持つデザイナーから、実務経験の少ない初心者の方まで幅広いデザイナーが登録しているので、人によってクオリティに差が出やすくなってしまいます。発注するデザイナーを決める際は、ポートフォリオなどを見て慎重に検討しましょう。
自社で作成の場合
告知画像を自社で制作する場合、自社にデザイナーがいれば作成を依頼できますが、多くの場合はウェビナーや広報の担当の方が作成することになるのではないでしょうか。もちろん、自社で作成することで「コストをかけずに作成できる」というメリットがありますが、デザイナーではない方(ノンデザイナー)がいきなりバナーデザインを作成するとなると、ハードルが高いのも事実です。
また、デザイン専用のツールも有料のものが多く、社内で用意されていないという場合もあるかと思います。
ノンデザイナーでも告知画像を作成できる
しかし社内でウェビナー告知画像を作成することができれば、コスト面だけではなく急なウェビナーの開催や内容変更にも対応しやすいというメリットもあります。そこで続いては、ノンデザイナーの方でも簡単に、かつクオリティの高いウェビナー告知画像を作れるツールや、作成のコツをご紹介していきます。
おすすめの無料デザインツール『Canva』
今回おすすめするのは、ウェブ上で使用できるデザインツールであるCanvaです。文章等を簡単に配信することができるウェブサイトnoteと連携していることもあり、知名度の上がってきているツールです。
Canvaでは、ウェブ上で簡単にバナー画像や印刷物の画像を作成することができます。また、複数人での共有も可能なので、チームで協力してデザインを作成することもできます。
Canvaをおすすめする理由
Canvaをおすすめするポイントは主に以下の4つです。初心者の方でも扱いやすい条件がそろっているので、自社での画像制作にはぴったりのツールと言えます。
- 基本的に無料で使用することができる
- 直感的に操作することが可能
- 素材もCanva内に豊富にそろっている
- そのまま使用できるテンプレートが豊富
①基本的に無料で使用することができる
Canvaには「無料プラン」「Proプラン」「Enterpriseプラン」の3種類のプランがあります(※2022/7/20現在)。無料プランは使用できる機能が限られているのですが、無料プランでも十分に画像の作成が可能です。より多くのチームで作業を共有したい場合や、プレミアム画像素材を使用したい場合、クラウドストレージの容量を追加したい場合などには、有料プランが必要になります。
②直感的に操作することが可能
基本的なテキスト・画像の配置などはほとんど「ドラッグアンドドロップ」で操作が可能です。なので、使い方を学ぶ時間が取れなくても、直感的に操作が可能です。ノンデザイナーの方がデザイン制作をする場合、他の業務と並行して行うことが多いでしょうから、使いこなすまでに時間のかかるツールは避けたいですよね。なので、直感的な操作が可能なCanvaは忙しいウェビナー担当者さんにとてもおすすめなツールです。
③素材もCanva内に豊富にそろっている
ツールを使用してデザインを作成する際には、フリー素材サイトなどから画像素材を探して使用するのが一般的ですが、Canvaの場合にはCanva内で画像を探してそのまま使用することが可能です。なのでブラウザ上でサイトを移動することなく、スピーディーに画像制作が可能です。普段デザインや素材を探す作業をしない方は、どのサイトで画像を探せばいいのかわからない、利用規約や使用して良い範囲がわからず不安という方も多いかと思いますが、Canvaなら簡単に画像を使用したデザインが可能です。
④そのまま使用できるテンプレートが豊富
Canvaには、バナー画像から名刺・チラシのような印刷物まで、様々なデザイン用のテンプレートが用意されています。テンプレートというと、あまりおしゃれではなかったり少し古臭いデザインが多いようなイメージを持つ方も多いかと思いますが、Canvaでは最新のデザイントレンドを反映した使いやすいテンプレートが豊富にそろっています。テンプレートの種類が多いので、他とかぶってしまう心配も少なく、デザインのセンスに自信がなくても少ないステップでおしゃれなデザインを作成することが可能です。
ウェビナーバナーを自作する際のコツ
Canvaのようなデザインツールを使用することで、誰でも簡単に画像を作成し始めることが可能です。さっそく画像を作成してみる前に、二点だけコツを抑えることで情報が伝わりやすい画像に近づけることができますので、ぜひ下記のポイントを意識してみてください。
- 情報の優先順位をつける
- 色の持つ効果を利用する
①情報の優先順位をつける
まず、ウェビナーの告知画像を作成する際には情報に優先順位をつけることが重要です。すべての情報が同じ文字サイズで配置されていたり、優先度の低い情報が目立って配置されているとウェビナーを探している方に注目してもらいずらくなったり、せっかくの訴求ポイントが見逃されてしまう可能性があります。
ウェビナーの場合、タイトルと日時を目立たせて、その次に「参加無料」「オンライン開催」「見逃し配信あり」などの訴求ポイントが目立つようにするのが一般的です。他には、登壇者が著名人であったり、人気のある方の場合は登壇者の画像・氏名等が目立つように配置するのもおすすめです。
要素を目立たせるためには、「文字サイズ」「色」で他と差をつけましょう。吹き出しや囲み枠などで過剰に装飾をしてしまうと、逆にテキストが目立たなくなってしまう場合もあるので、あまりデザインになれていない場合はできるだけ避けるのが無難です。
②色の持つ効果を利用する
デザインに使う色には、それぞれに与える印象や効果があります。適当に好きな色でデザインするよりも、色の持つ効果を意識してデザインすることで集客効果を高めることが期待できます。
たとえば、青は「誠実さ」や「信頼性」「知性」、赤は「情熱」や「活力」、緑は「健康」や「癒し」などといったイメージを持っています。色合いだけでなく、明度や彩度によってもによってもイメージは異なり、明度の高い色(パステルカラー)は明るく軽いイメージで若い方やファミリー向けの内容で好まれやすく、逆に明度の低い色(ダークカラー)は重厚感や高級感のある印象を与えるのでビジネスや、堅い内容のウェビナーに適しています。
色の効果について検索すると簡単に調べられるので、しっかり覚える必要はありません。似たジャンルのウェビナーの告知画像が採用している色合いを参考にするのもおすすめです。
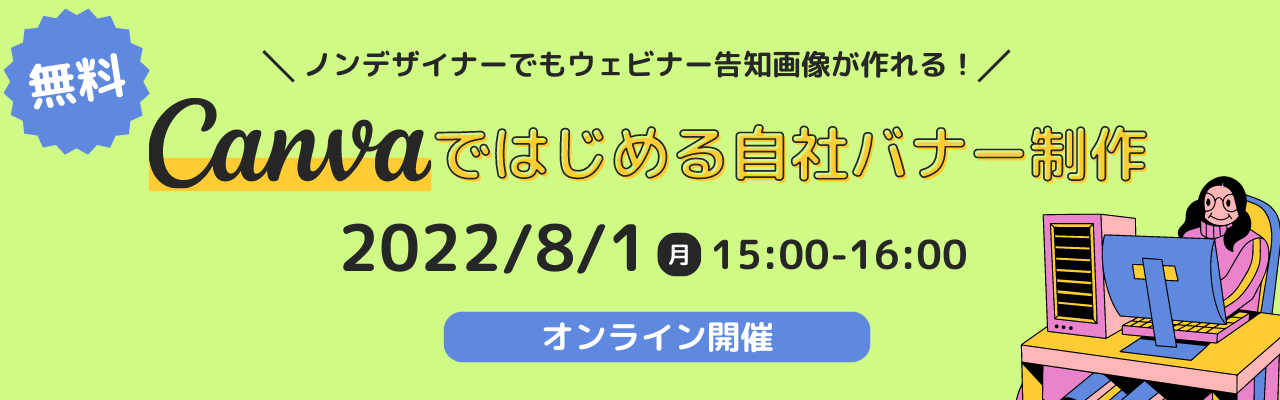
実際にCanvaでウェビナー告知画像を作成してみよう
それでは、デザインのポイントをおさらいしながら、実際にCanvaで画像を作成してみましょう。今回は下記の条件でデザインを作成していきます。
| ウェビナータイトル | ノンデザイナーでもウェビナー告知画像が作れる!「Canvaではじめる自社バナー制作」 |
|---|---|
| 開催日時 | 2022/8/1(月)15:00-16:00 |
| 開催形式 | オンライン(Zoom) |
| 参加費用 | 無料 |
| 講師 | 自社社員 |
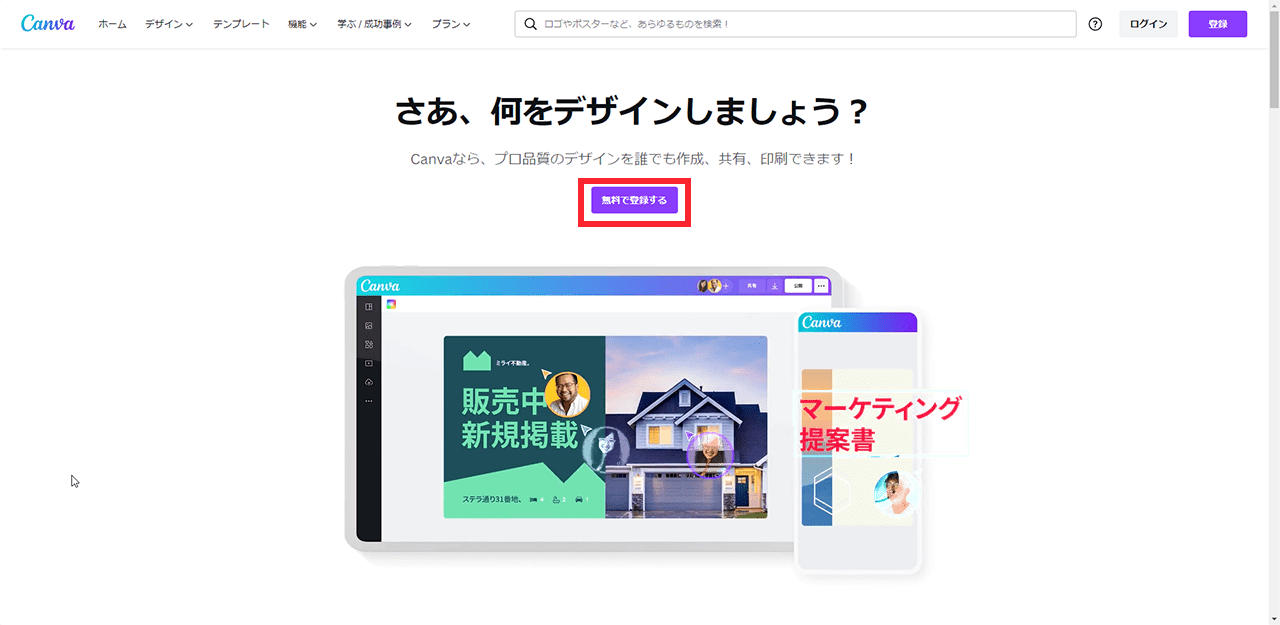
①Canvaに無料登録をする
まずはCanvaのサイト(https://www.canva.com/ja_jp/)にアクセスして、画像を作成するための無料登録をおこないます。メールアドレスやGoogleアカウントで無料登録が可能です。また、有料プランの無料トライアルの案内もありますが、今回の画像作成はすべて無料プランの内容で行うので、トライアルの有無はどちらでも大丈夫です。また、Canvaのトライアルプランは期限が過ぎると自動で有料プランへ切り替えになる(2022/7現在)ので、無料で使用したいという場合は期限の前に解約することを忘れないようにしましょう。

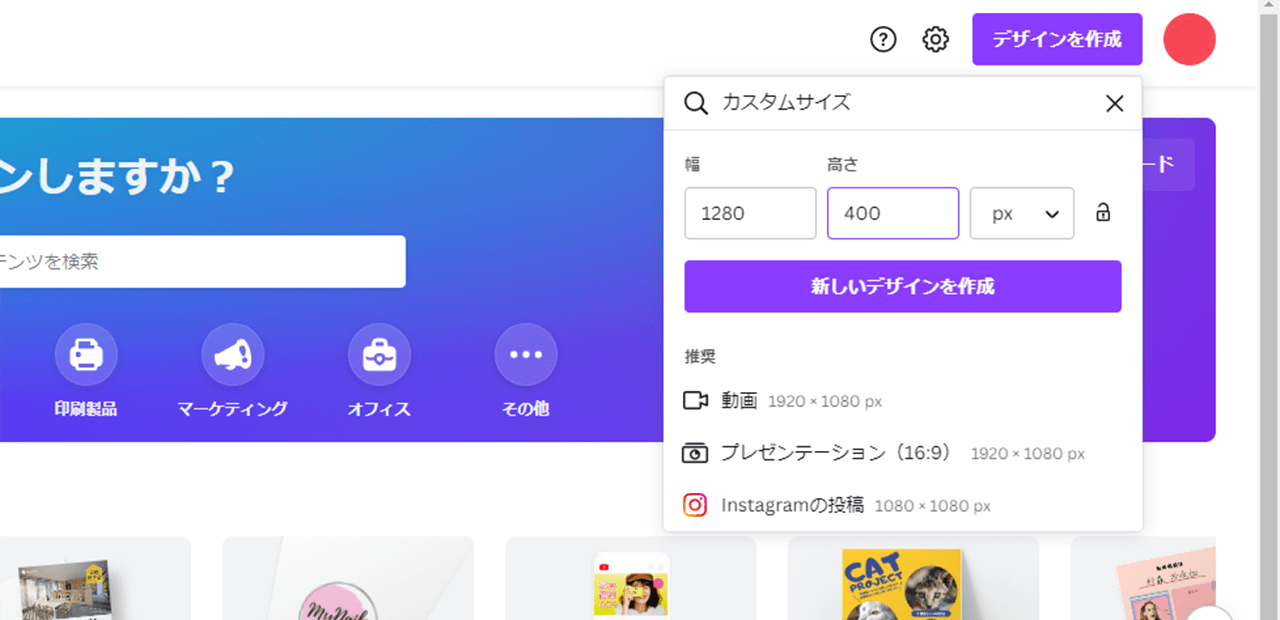
②デザインの作成を開始する
会員登録が完了したら、さっそくデザインの作成を開始します。画面右上の「デザインを開始」から、画像サイズ等を選びます。今回はカスタムサイズで「横1280px 縦400px」のデザインを作成しました。このサイズは、Zoomウェビナーで申し込みページのヘッダーに使用することができる画像サイズです。画像の使用用途が決まっている場合は、用途に合わせて画像を作成しましょう。

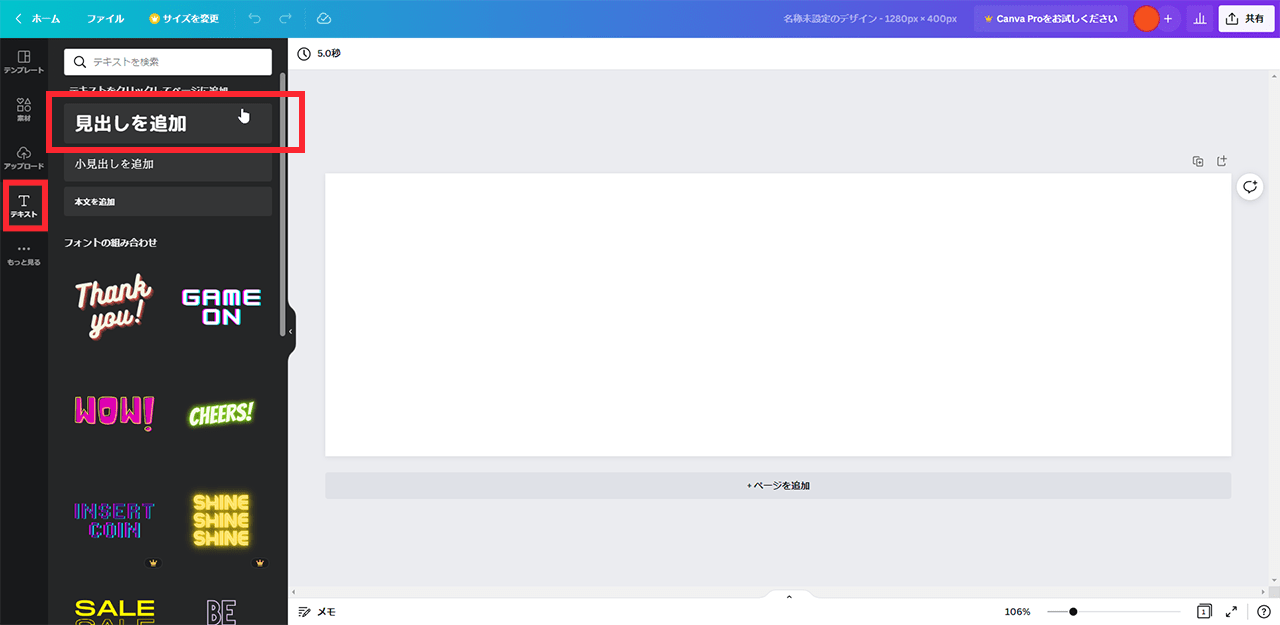
③画面にテキスト要素を追加する
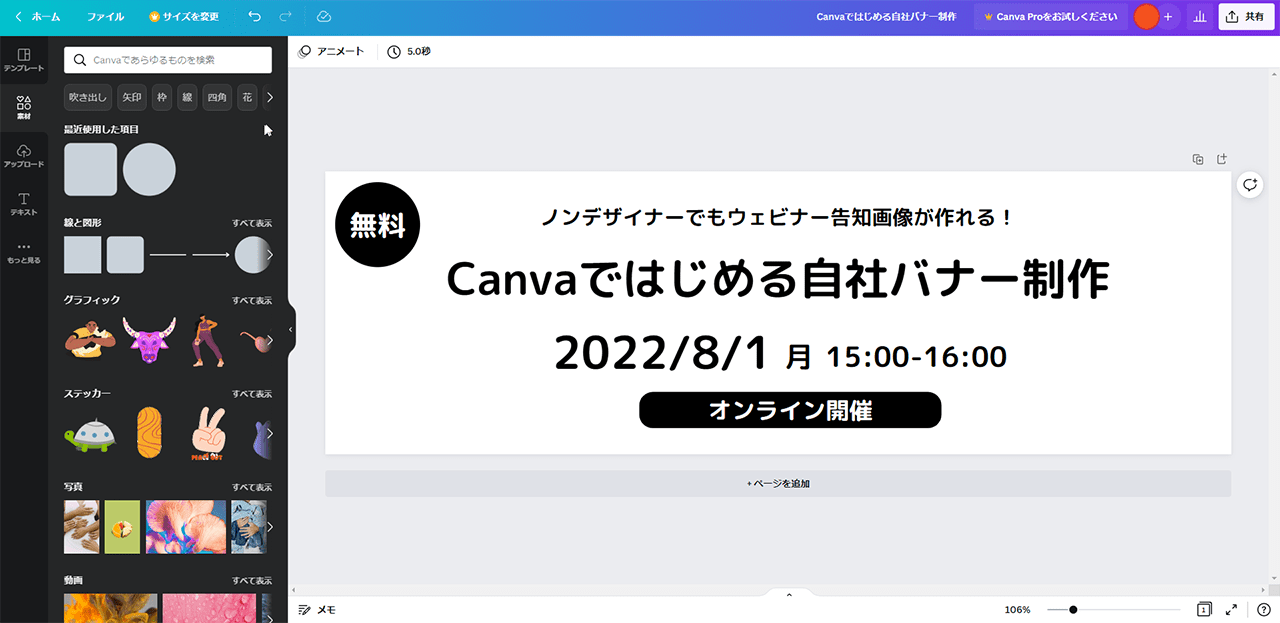
画像の作成を開始すると、下のようなデザイン作成画面に切り替わります。ここで左側のメニューから「テキスト」を選択し「見出しを追加」をクリックもしくは右側の描画スぺ―スへドラッグアンドドロップすると、画面にテキストが追加されます。

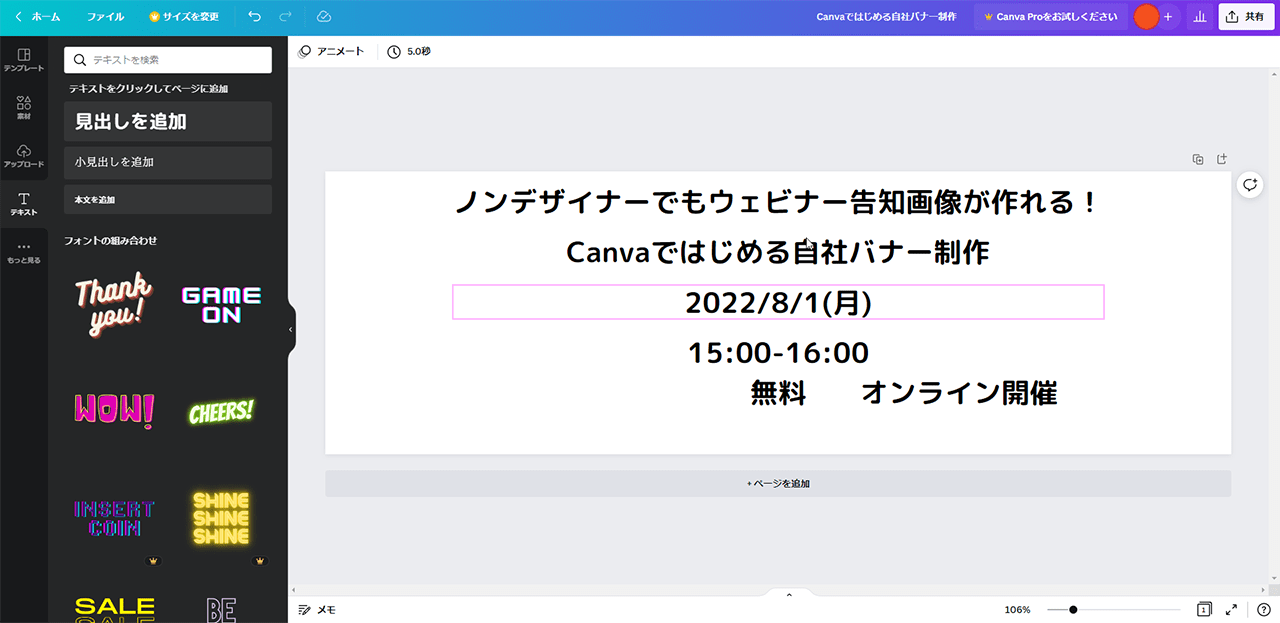
ここでまずは、バナーに入れたい内容をすべて配置してしまいます。タイトル・日付・時間…のように要素ごとに「見出しを追加」することでそれぞれ独立したパーツになるので、あとから配置しやすくなります。
また、ここで「画像に必要な情報」と「不要な情報」を分けておきましょう。今回は、講師が自社社員でプロフィール画像なども用意がないため、講師の情報は画像内では割愛することにしました。このように、画像内にすべての情報を入れる必要はありません。ファーストビューで訴求したい内容にとどめることで、見やすく伝わりやすいバナーに仕上がり、興味を持ってもらいやすくなります。
そして、Canvaでは多数のフォント(字体)が用意されているので、ついついいろいろと使ってみたくなるのですが、最初は1種類のフォントでデザインを作成することがおすすめです。複数のフォントを使用するとまとまりがなくごちゃごちゃした印象になってしまうので、できるだけベーシックな読みやすいフォント1つに絞りましょう。
今回は初心者向けのウェビナーということで、丸みがあり柔らかいイメージの「M Plus Rounded」を使用しています。フォントによってもかなりデザインの印象が変わるので、ウェビナーの内容によって使い分けてみましょう。
例えば、ビジネス向けの堅実な内容や、高級感を出したい場合には「明朝体」・スポーツや健康などハツラツとしたイメージを出したいなら太めの「ゴシック体」などが良く使用されます。こちらも、他のウェビナー告知画像を参考にしてみると良いかと思います。

④優先順位をつけて要素を配置する
続いて、優先順位をつけて画像を配置していきます。今回画像に入れる要素の優先順位は以下としました。
- タイトル・日付
- 時間・サブタイトル
- 無料・オンライン開催
まずは一番目立たせたいタイトルの文字サイズを大きくして真ん中に配置します。日付も同様に目立たせたいため、同等のサイズで配置しました。二番目に目立たせたいサブタイトルと開催時間を配置します。文字サイズは小さいですがタイトルや日付に付随して真ん中に配置することで目に留まるようになっています。
最後に、「無料」「オンライン開催」という要素は装飾のイメージで白抜きにして配置しました。このように一部に白抜きのテキストを配置することでデザインにメリハリが生まれ、一番目立たせたい要素がさらに目立つようになるためおすすめです。

⑤画像の追加と配色
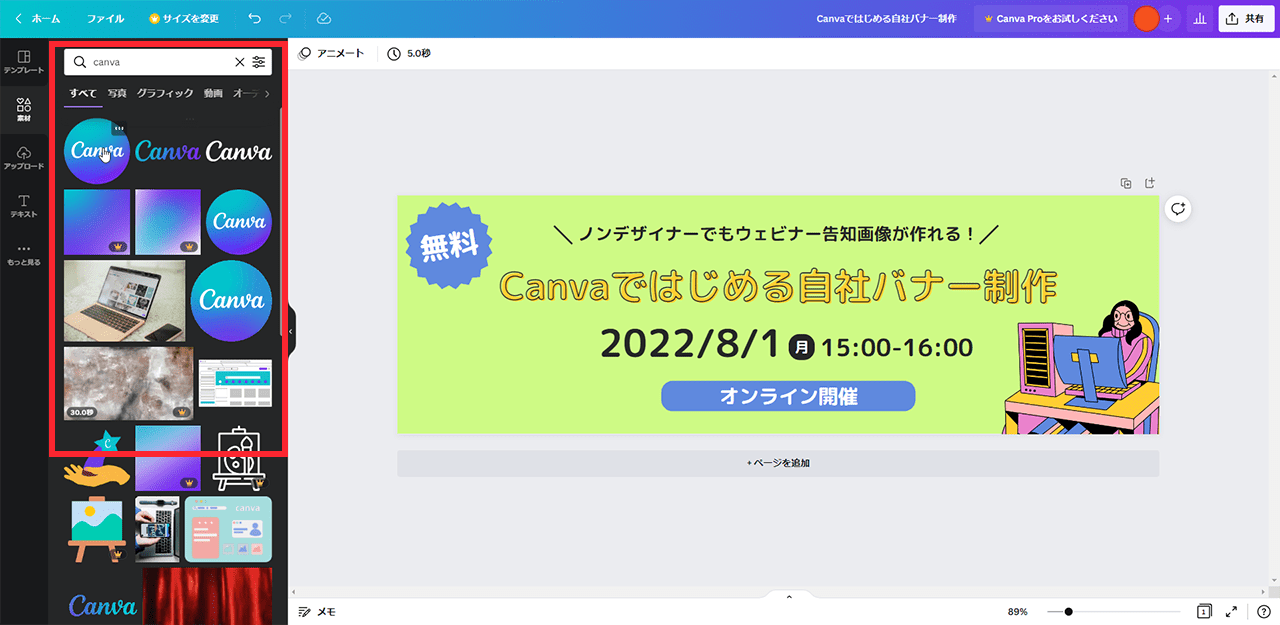
続いて、装飾のための画像の追加と、配色を行っていきます。画像は左側のメニューの「素材」から追加できます。「グラフィックを検索」の検索窓から簡単に素材を探すことができます。王冠のマーク(Proマーク)がついている画像以外は無料プランで使用することが可能なので、こちらをクリックかドラッグアンドドロップで描画スぺ―スに追加します。
今回はウェブ用画像の作成に関するウェビナーなので「PC」と検索して、PCを使用している女性の画像を配置しました。こちらのデザインではそのまま画像を使用しましたが、Canvaではブラウザ上で簡単にイラストの色合いを変更することも可能です。
また、背景色は背景をクリックして変更可能です。今回は初心者向けのイメージのある黄緑色を背景に選択しました。
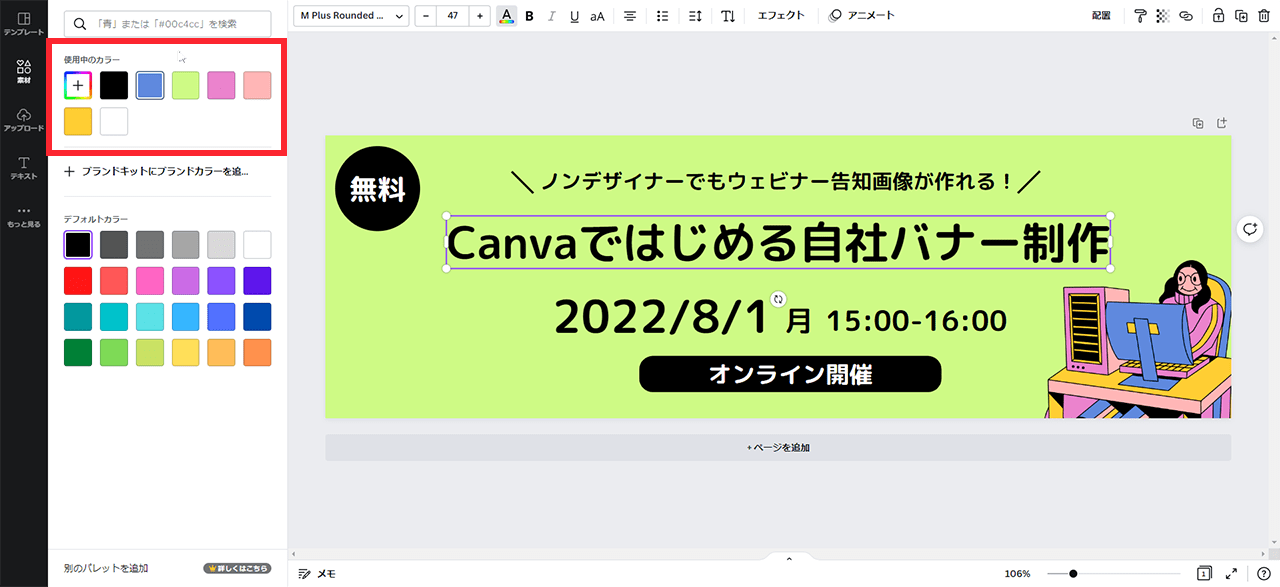
つづいてテキスト等を配色していくのですが、ここでおすすめなのが「先程追加した画像に使用されている色を使う」方法です。文字を選択すると左側のカラー選択部分に「使用中のカラー」が表示されます。
使用しているイラストと色合いを合わせることでデザインに統一感が出るので、配色に迷った際にはぜひこちらの機能を使用してみてください。

⑥デザインの微調整
今回は、黄緑と併せて初心者向けのイメージのある黄色をタイトルに、その他白抜きの部分は視認性も考慮してイラストに使用されている色の中からブルーに変更しました。また、図形の形状やサブタイトル部分の装飾も全体のバランスを見て追加しています。

そして最後に、タイトル部分をより目立たせ、デザイン性を出すために「Canva」の文字の部分をCanvaのロゴに変更しました。Canvaでは企業ロゴやサービスロゴの素材もあるので、素材メニューで検索してヒットするロゴであればぜひ使用しましょう。
ロゴを使用することでデザイン性が増すだけでなく、安心感や信頼感を出すこともできます。

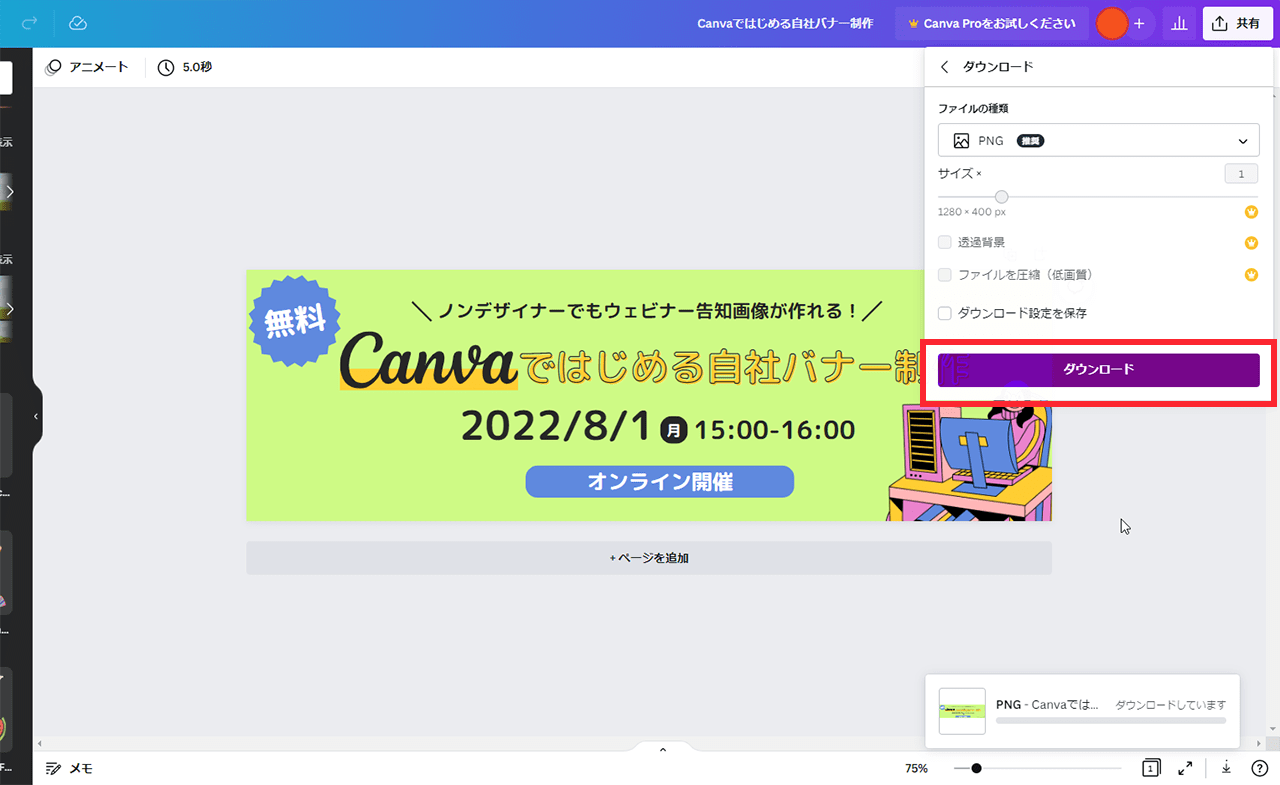
⑦デザインの書き出し・ダウンロード
デザインが完成したら、さっそくダウンロードして使用しましょう。画面右上の「共有」ボタンから画像をダウンロードすることができます。

ダウンロードした画像がこちらです。無料で簡単にウェビナー用の画像が作成できました。
Canvaで使用した画像はそのまま商用利用が可能です。ただし、無料プランのまま有料素材やテンプレートを使用することはできないので注意しましょう。

告知画像を活用して効果的な集客
いかがでしたか?Canvaを使用すれば、デザイン経験や専用ツールがなくても簡単に画像制作が可能です。また、予算や求めるクオリティによってはデザインの外注ももちろんおすすめです。告知画像を上手に活用して、ウェビナーマーケティングに役立ててみてはいかがでしょうか。
以上、「【無料ツールCanvaで作成】ウェビナー告知画像を自作するには?【ノンデザイナーOK】」でした。最後までお読みいただきありがとうございます。
わしづかみウェビナーでは、ウェビナー開催をご検討されている方のご相談を随時承っております。開催方法や使用ツール、そしてネットでのウェビナー集客にいたるまで、サポートさせていただきます。
ウェビナー開催に関するお問い合わせ・ご相談
また、ウェビナーへの参加をご希望の方、まずはウェビナーに参加してどんなものなのか見てみたいという方は、ウェビナー開催情報も随時更新中でございます。




ウェビナーに参加したい方も
開催希望の方もサポートします
「わしづかみウェビナー」は、ウェビナーに参加してみたい方・ウェビナーを開催したい方の両方をサポートします!毎日のウェビナー開催情報はもちろん、参加者・開催者どちらにも役立つコンテンツをご用意しています。オンラインでのセミナー開催が初めての方でも、まずはお気軽にお問い合わせください。経験豊富なスタッフが開催方法からネット上での集客まで支援させていただきます。
現代ではなぜウェビナー集客が重要視されるのか
ウェビナーは現在急速に普及し、様々な大企業がマーケティングにウェビナーを活用しています。ではなぜこれほどまでに「集客ツール」としてウェビナーが注目されているのでしょうか。 まず1つ目に、ウェビナーに参加する顧客は、ウェビナーの題材に沿った「悩み」をすでに抱えている可能性が高いからです。ウェビナーに参加することで、ビジネスであったり、個々の生活における悩みを解決する方法を手に入れることを期待しています。つまり、悩みを解決するたねびツールであったりサービスへの興味関心が高く、購入・契約につながりやすい顧客が集まりやすいといえます。こうして、上質なリードを獲得できることが、企業がこぞってウェビナーを開催する理由の一つです。 次に、ウェビナーは1人の講師が多数の顧客に一度にアピールすることができます。しかも、通常のリアルセミナーの場合は会場に収容できる人数に限りがありますが、ウェビナーでは(ツールによって差はあるものの)人数の上限がほとんどありません。働き方の改革が求められる中で、効率よく営業をかけられるとい鵜部分が大きく注目されています。 そして最後に、ウェビナーはSNSでの拡散との相性が非常に良いことも特徴です。ウェビナーの参加者は、情報収集だけでなく情報発信にも関心が強い場合が多いので、素晴らしいウェビナーを視聴した後は、感想や意見をSNSでフォロワーに共有する可能性があります。そうすると、企業側が集客をせずとも、ウェビナーの参加者が発信媒体となり、新たな顧客を呼び込んでくれる可能性があるのです。
ウェビナー開催に関するお問い合わせ・ご相談